What's Execution Context in Javascript
Execution Context contains all other things you didn't write, it's a wrapper, Javascript engine which is running your code is doing this for you.
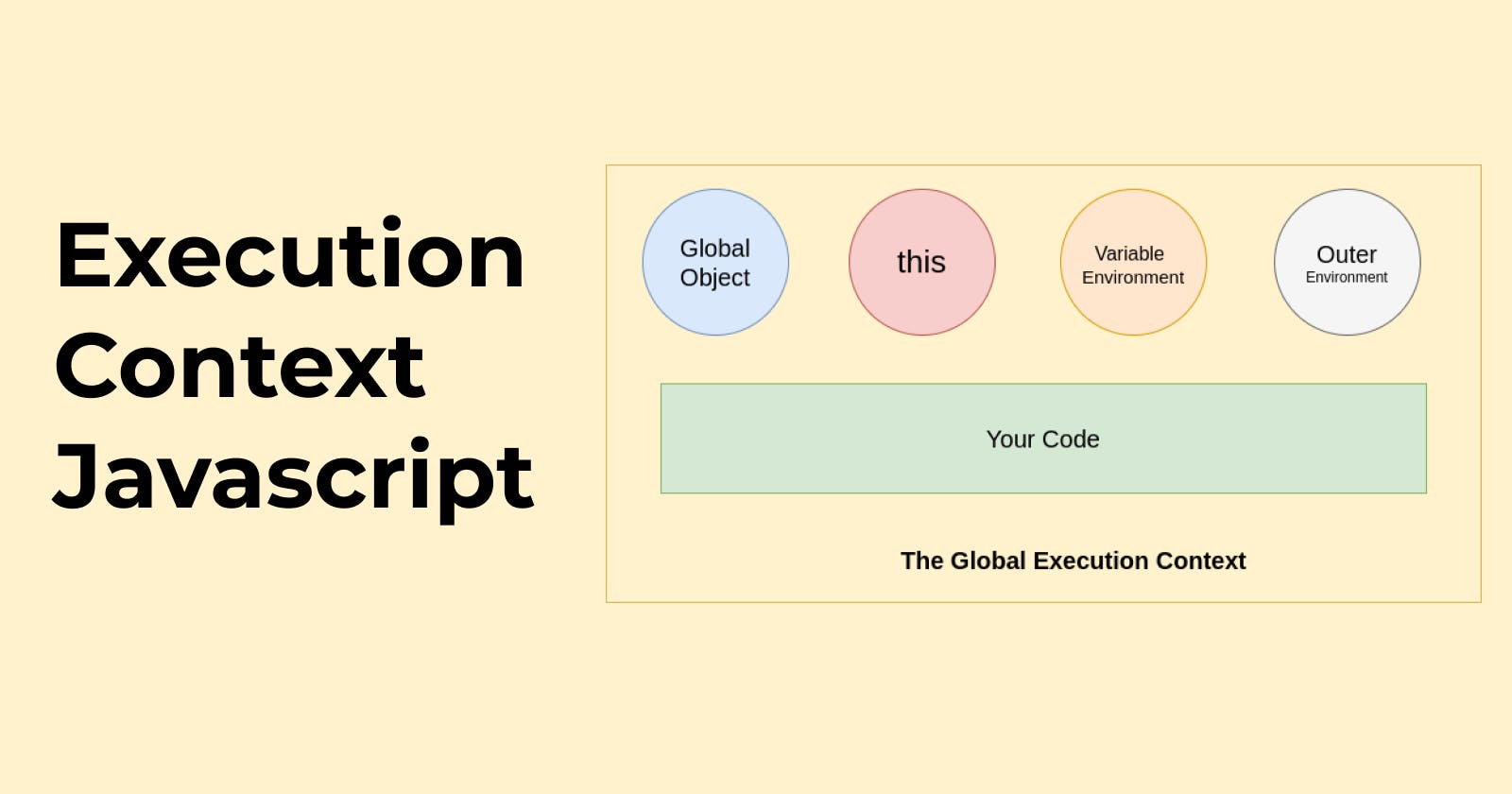
👉 Global Execution:
The Global Environment and the Global Object:
Whenever code is run in javascript, it's run inside an execution context. A wrapper which is parsing, verifying and looking into your code while running.
Base Execution Context is a Global Execution Context, things that accessible to everywhere to everything in your code. Javascript engine provides following two things whenever your code runs because it's wrapped in execution context:
- Global Object (Not inside a function)
- 'this'
💡 Execution Context contains all of the other things you didn't write, it's a wrapper, Javascript engine which is running your code is doing this for you.
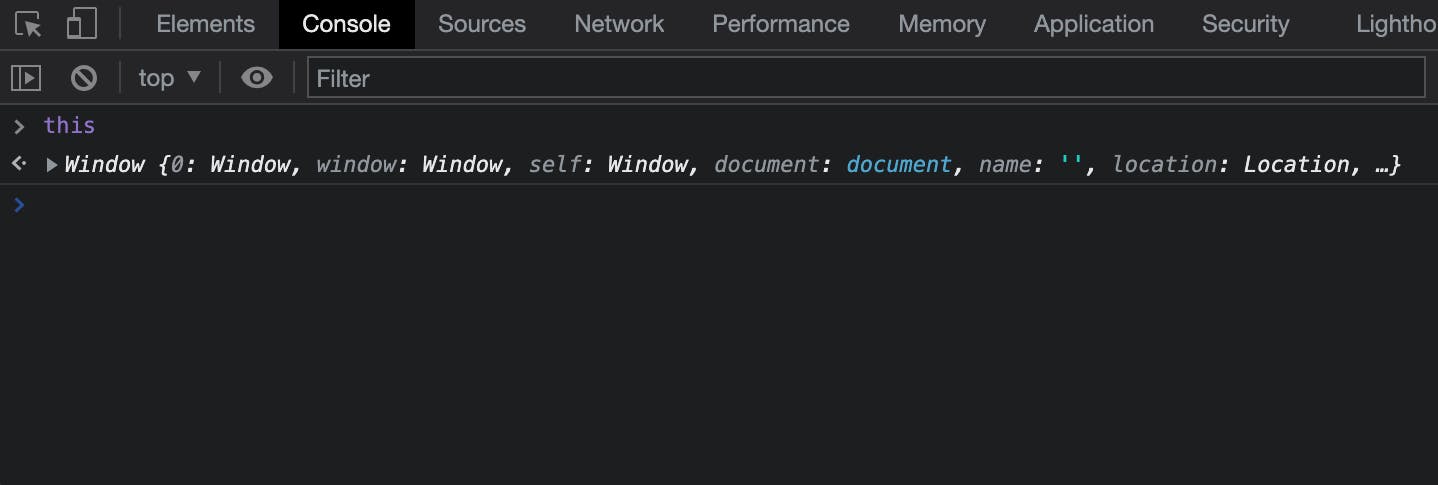
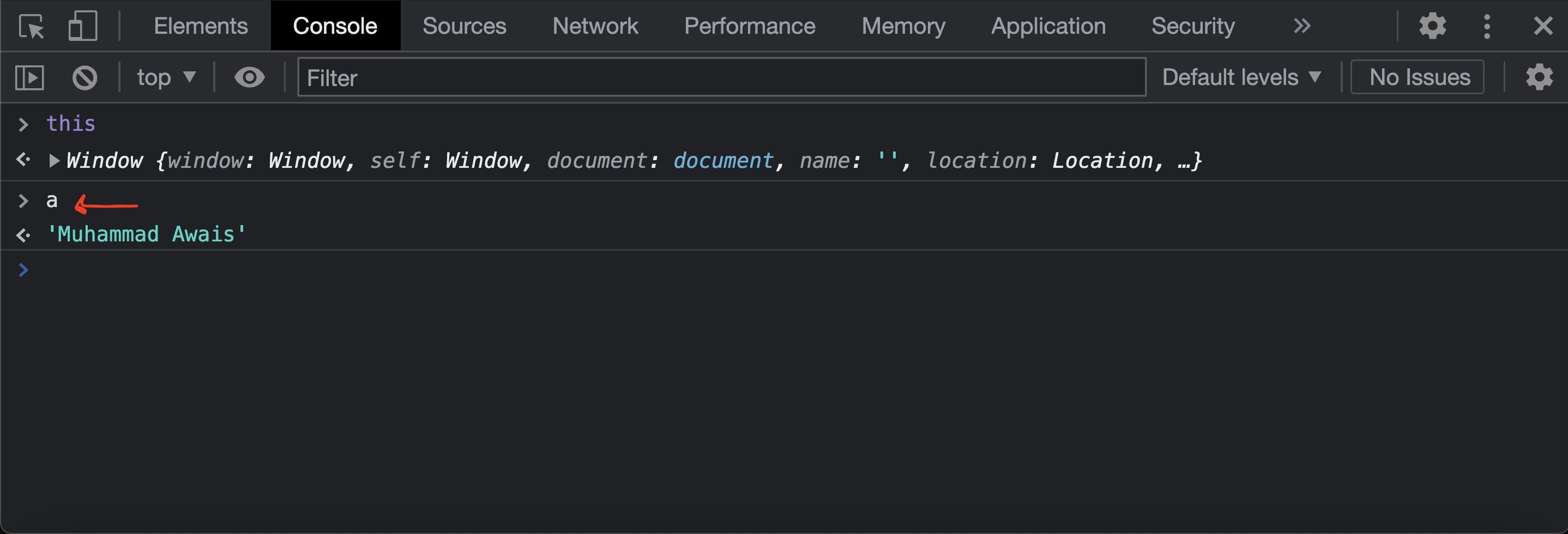
Let's understand these concepts, I am writing this in my browser console, it returns a window object, So in terms of browser window is the global Object. If i write this in NodeJS environment it will return server based global object it will be something else but that will be a global object respected to that environment. but, in terms of browser window is the global Object.If i have a separate tab then this will be a separate global execution context.

So by using this i got the global execution context with out writing a code, that's what Javascript is doing by it's own engine. So we have seen that, once a global execution context is created once your Javascript code start running, that means the global object is created and accessible inside that area/section/window/lexical environment.
💡 Tip: At the global level of execution context, 'Window (Global Object)' is equal to 'this'.

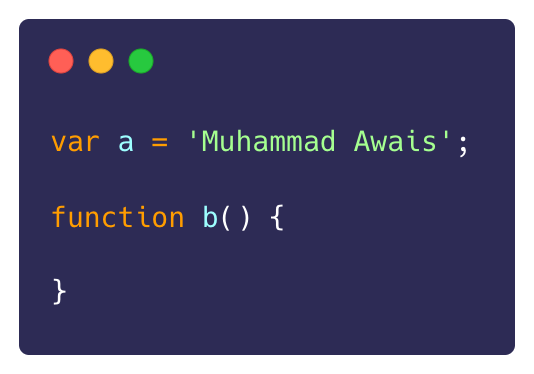
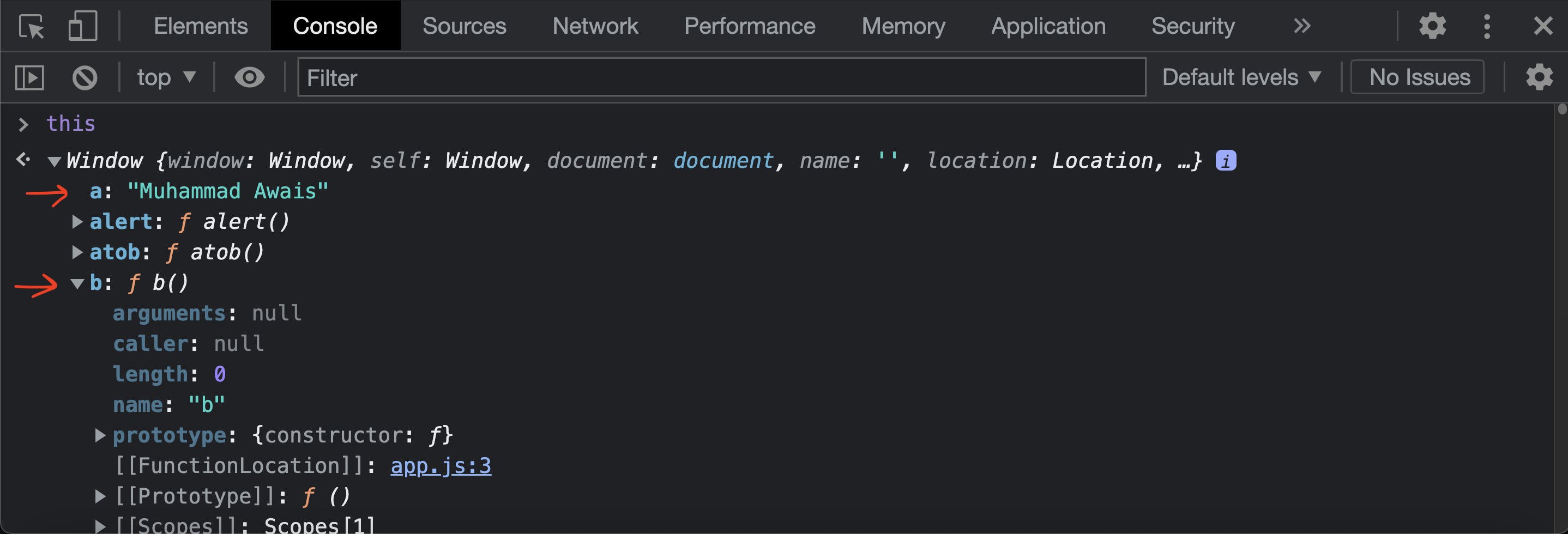
So now, When i tried this code globally, that means above code is at global level, not inside any function. In Javascript when you create variables and functions which are at global level, so those will be attached with a global object. you can see below the result of window object in console:

You have analysed, in our global object, your variables and functions are directly available, but only those, which are not lexically exist inside a function. If you access a variable directly from your global object, you can access that.

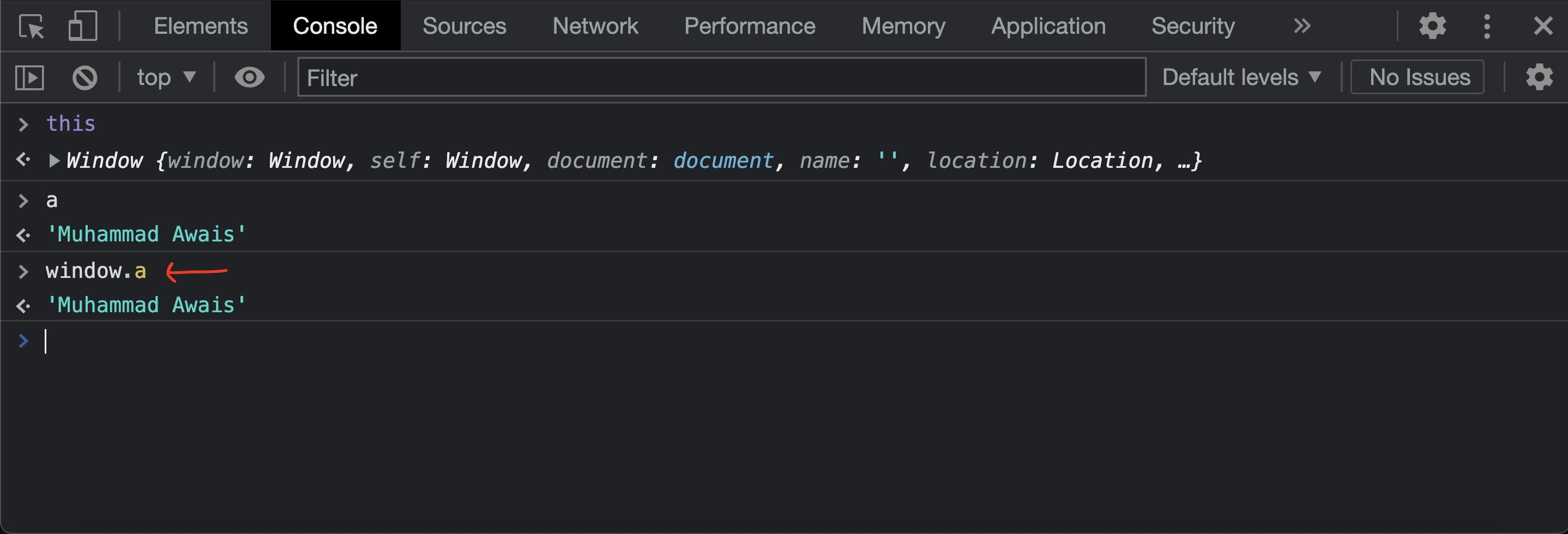
also, you can access a variable from your global/window object directly as well, because they are sitting just inside the global object and are not lexically exist inside a function.

👉 Creation & Hoisting
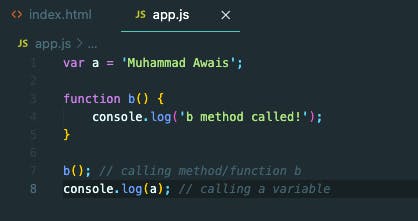
So, in this creation phase of execution context, If there are any variables and functions declared in the code, memory get allocated for all of those once your code starts running. Let's have a look on some simple things to understand deeper.

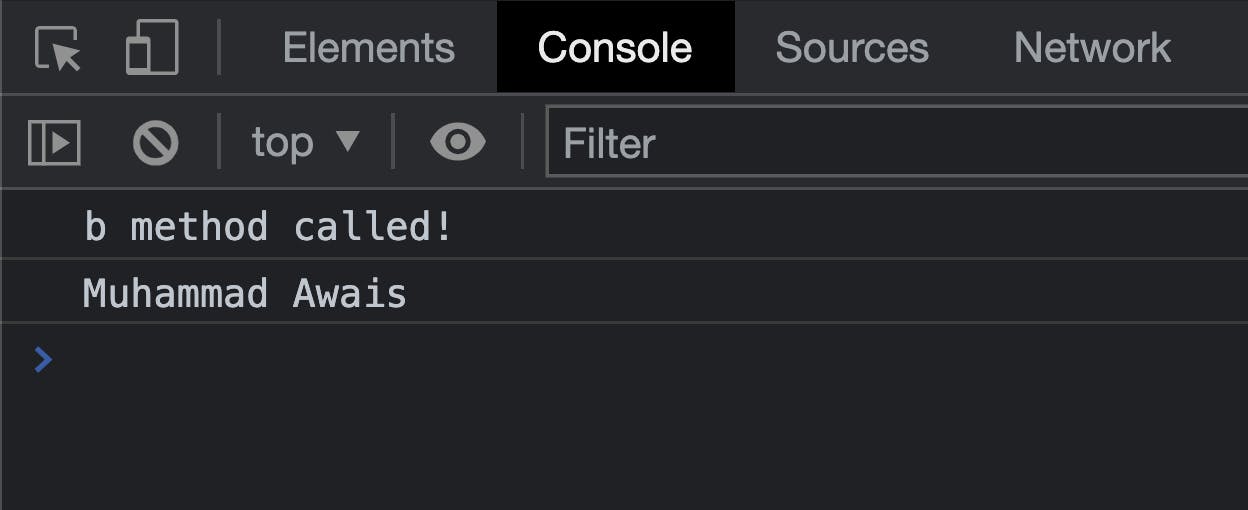
as you can see, we have called method b first and then calling a variable on second. So, the output is:

It means, after declaring/assigning variable a and writing method b we are calling them after the creations, so it's output is serialised as we assumed. right.
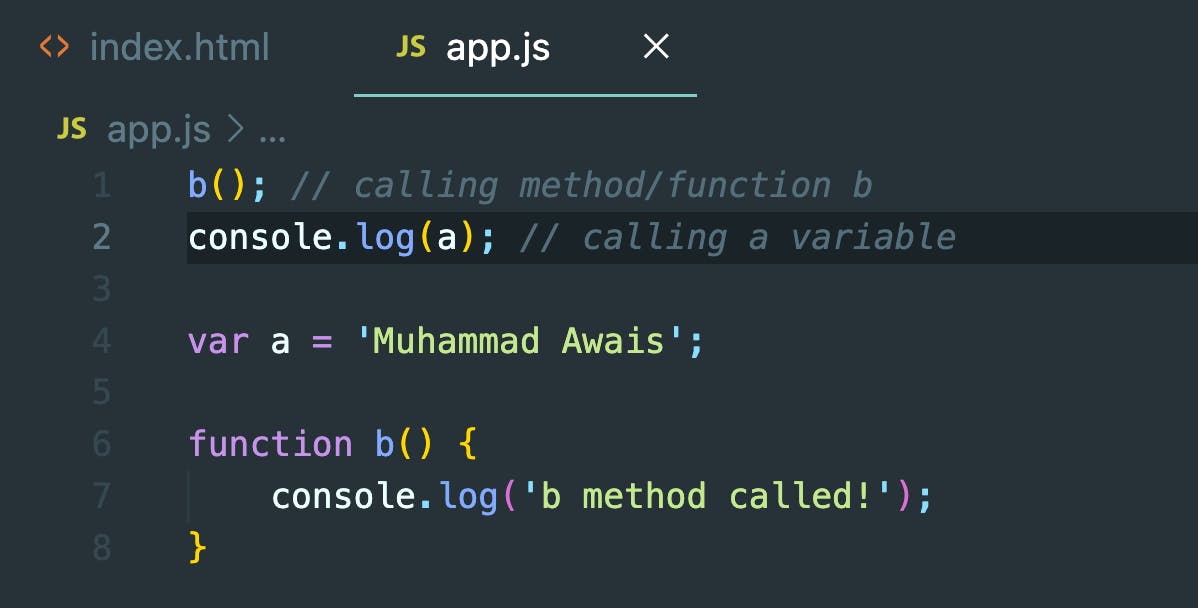
Now, What if we can move the calling mechanism first before the declarations and assigning of their values in variables and methods?


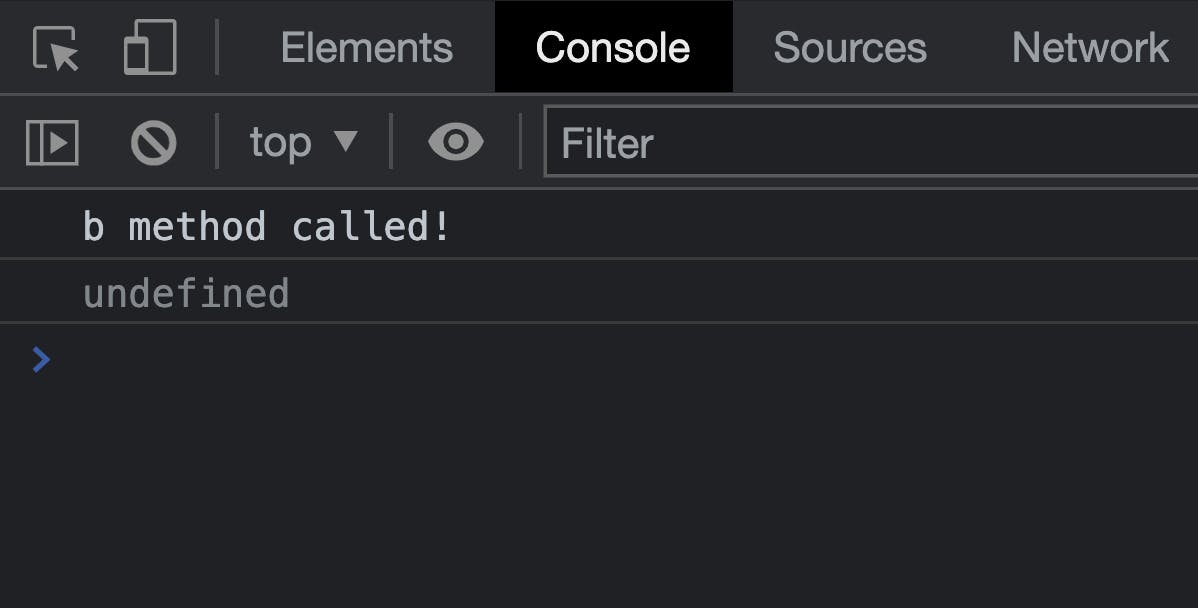
Why Undefined for variable a, because we are calling it before declarations and assignments. But, with the Concept of Hoisting, all variables and declarations moved at the top of your Javascript code. That means, the variable get initialised with a Unique value called Undefined.
Here are Youtube Tutorials for this Article:
Happy Coding, Thanks.