Function Invocation and Execution Stack in Javascript
Let's take a look on Execution Stack under the hood, how this calling and/invoking mechanism works with the same example which is very important.
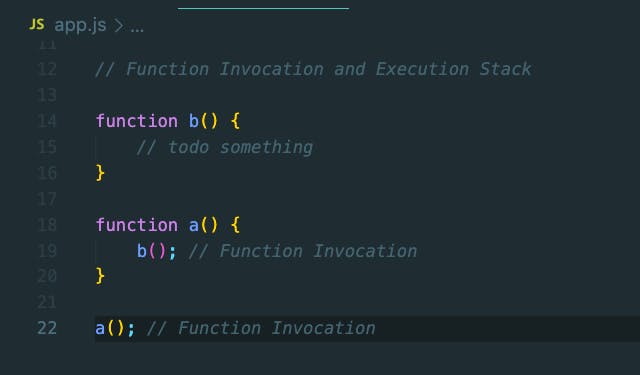
Function Invocation

It's a pretty simple concept for taking a look, as you can see, We have a function b() and we also have another function a() as well, and inside in function a() we are calling/invoking function b() & after that in the end we are calling/invoking function a(), that's a simple example to understand how function Invocation works in javascript 🤩
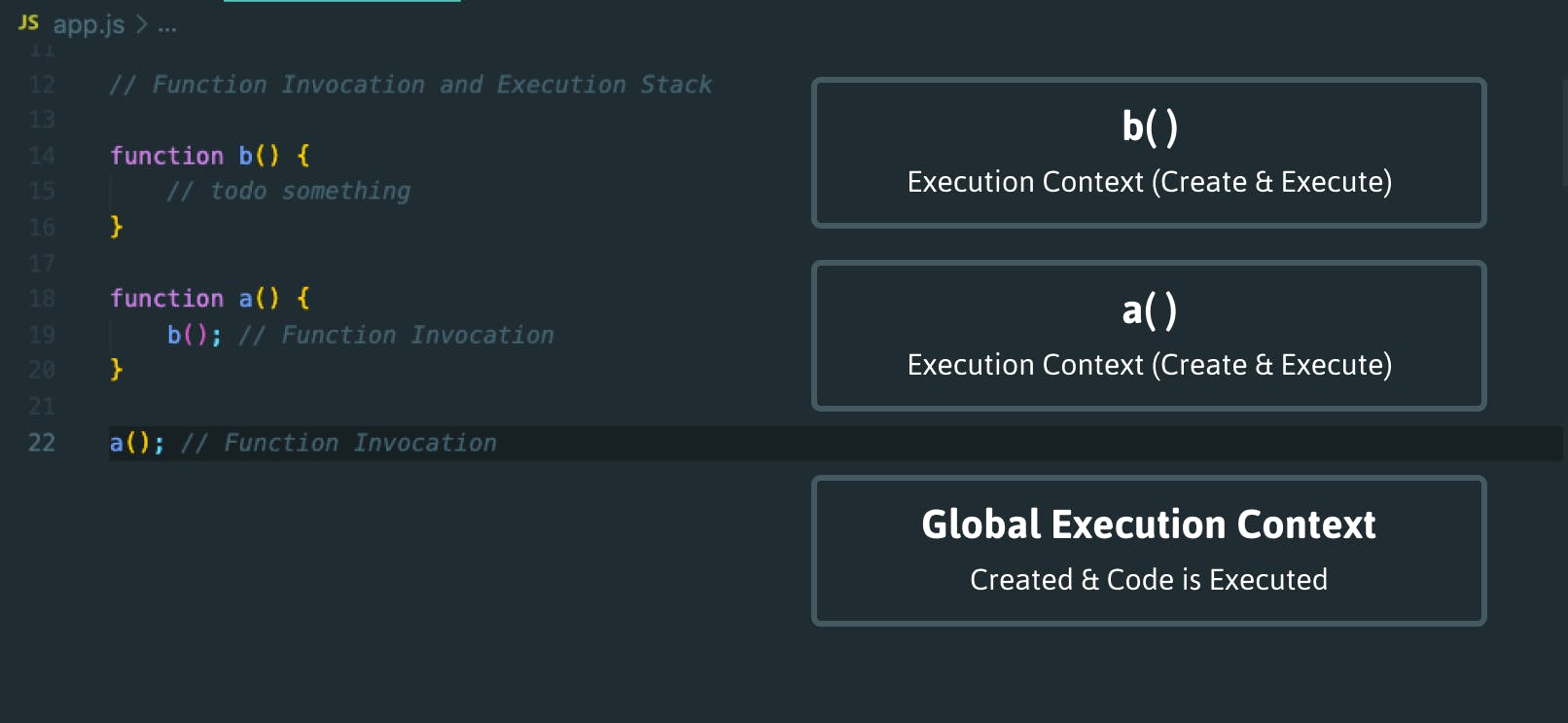
Execution Stack
Let's take a look on Execution Stack under the hood, how this calling and/invoking mechanism works with the same example which is very important and fundamental concept in Javascript.

So, as above explained, let's deep dive into it. Once this code is being executed on the browser or environment, first of all, A global execution context will be created first, parser parse the code and compiler compile the code and create a window object, and Javascript engine will going to create a memory initialisation and space for the methods written in the code and code will be executed line by line.
For now no any executions being run line by line because. in this code methods are invoked inside methods, so once at the end it reached, engine recognises to execute the method a(), from here the game begins.
A new execution context is created and places in execution stack for function a(), and whatever at the top will be running currently. anytime you invoke a function in javascript, a new execution context is created and places in execution stack. and it will finish the code inside the method and then move ahead.
Now, after creating execution context, it executes and move on method b() and In case of b() a new execution context is created and places in execution stack for function b() as well. as now stack is start executing it will pop out from the stack until it reached to the global level.
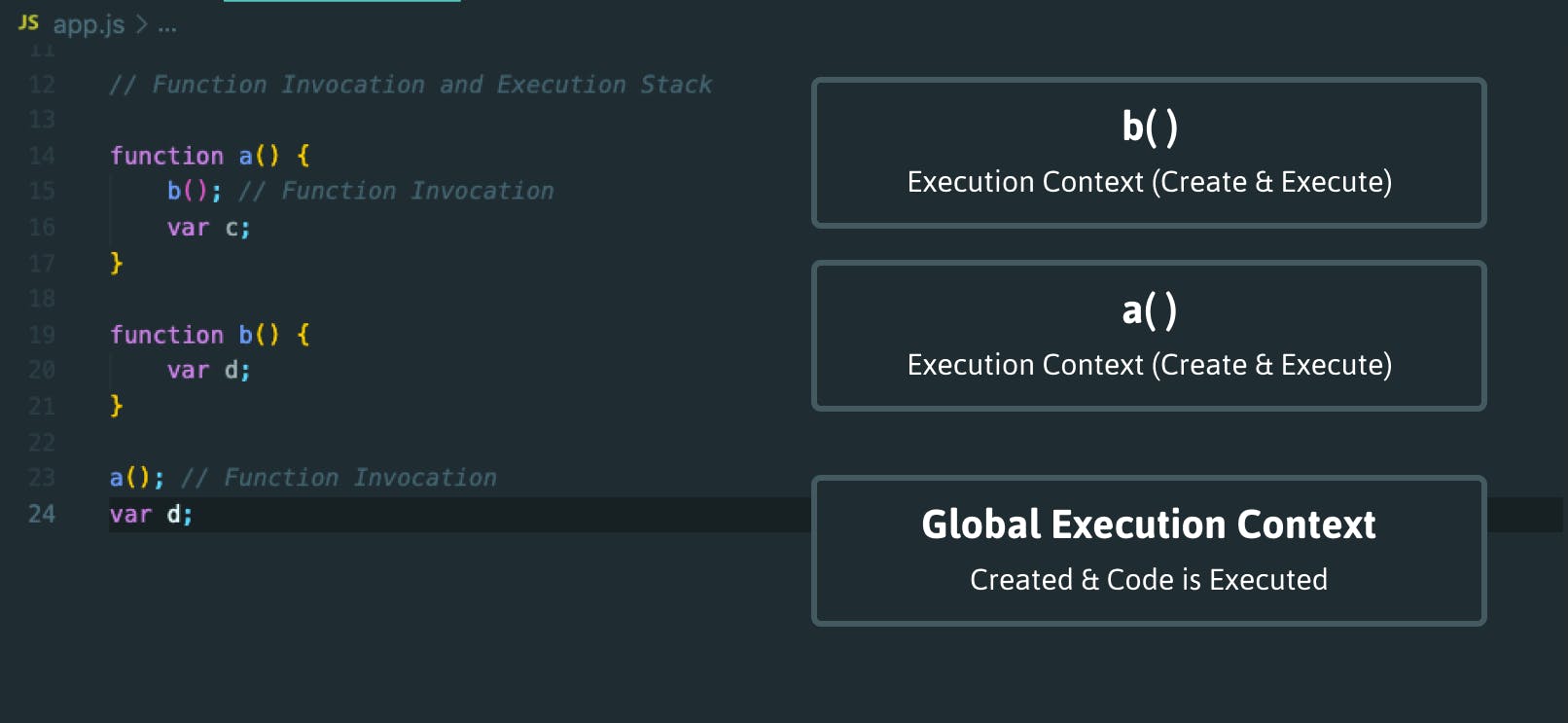
Let's understand this in more deeper:

Once this code will be in running state, A global execution context will be created first, parser parse the code and compiler compile the code and create a window object, and Javascript engine will going to create a memory initialisation and space for the methods written in the code and code will be executed line by line.
once the compiler comes on line 23 which is an invocation of method a(), then another execution context for method a() will be created and added into the execution stack. then after it will not execute var d; line, because in Javascript, execution context will be going to run and will be popped out from the stack until it reaches to global execution stack then it will, run that statement. following are the steps of this code running:
- Global Execution Context created and executed with memory initialisation and space for the methods written in the code.
- Another execution context for method a() will be created and added into the execution stack.
- Another execution context for method b() will be created and added into the execution stack, because in method a() b is invoked. once it's executed, it will be popped out from the stack.
- var c will be executed. and execution context for method a() will be popped out from the stack.
- var d will be executed at the end because all execution context for methods are popped out.
Detailed Youtube Tutorial for this article:
Happy Javascript Coding. Thanks