Car Wash PWA App 🔥
Opensource Car Wash PWA App built with ❤️ using Angular, Firebase for Netlify and Hashnode hackathon.
Detailed Overview
👉 Inspiration behind this App Idea?
Throughout the world automotive industry is growing exponentially, with this rise of industry there are hundred and thousand of vehicle models along with their respective categories. People want to take care of their vehicles without any hustle to spend their time to wait hours for car wash service, this is the root cause of choosing this idea.
👉 Solution:
Inspired from this idea, I have converted that daily routined need of people into a PWA App which will be accessible on their handheld devices as a Web App, App allows users to choose a wash now or schedule for later. You don’t need to wait hours for service, the on-demand feature allows a professional detailer to be at your door in as soon as five minutes.
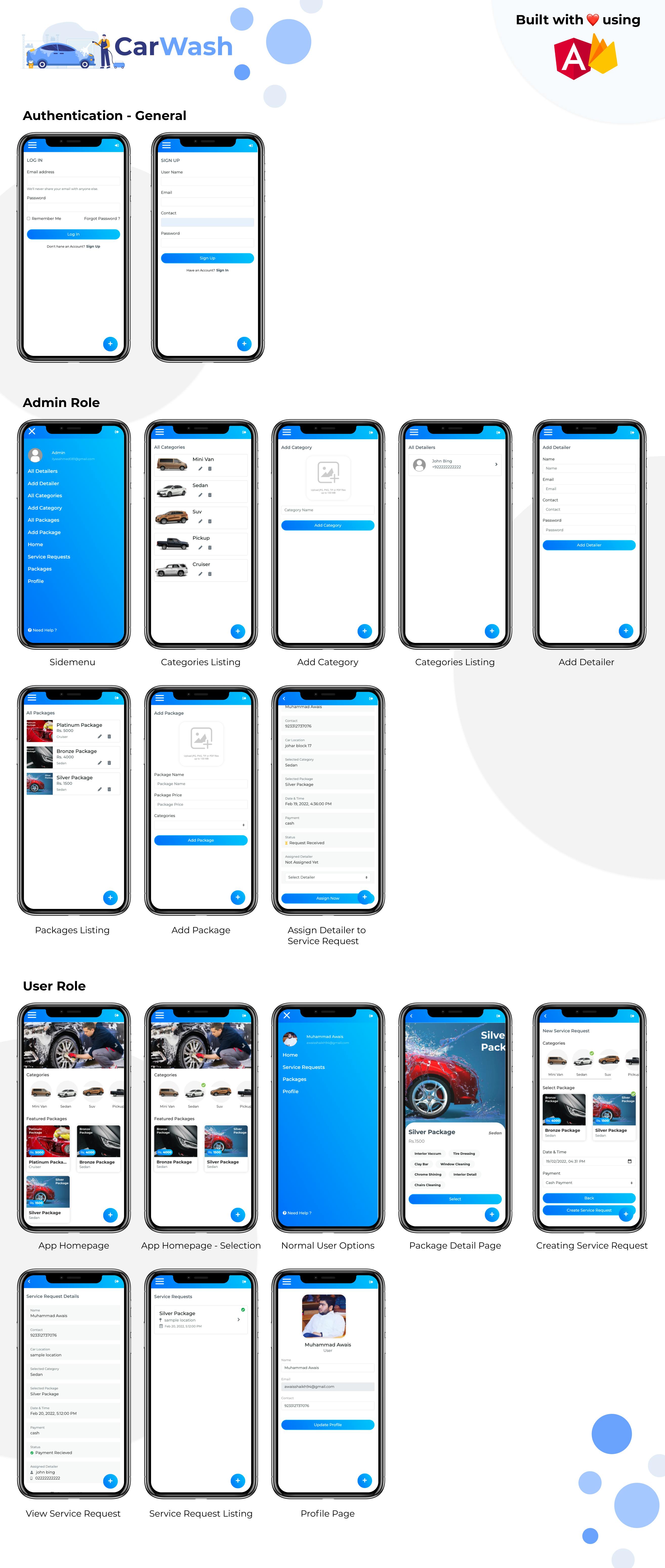
👉 Product Design:

🚀 Features of the App:
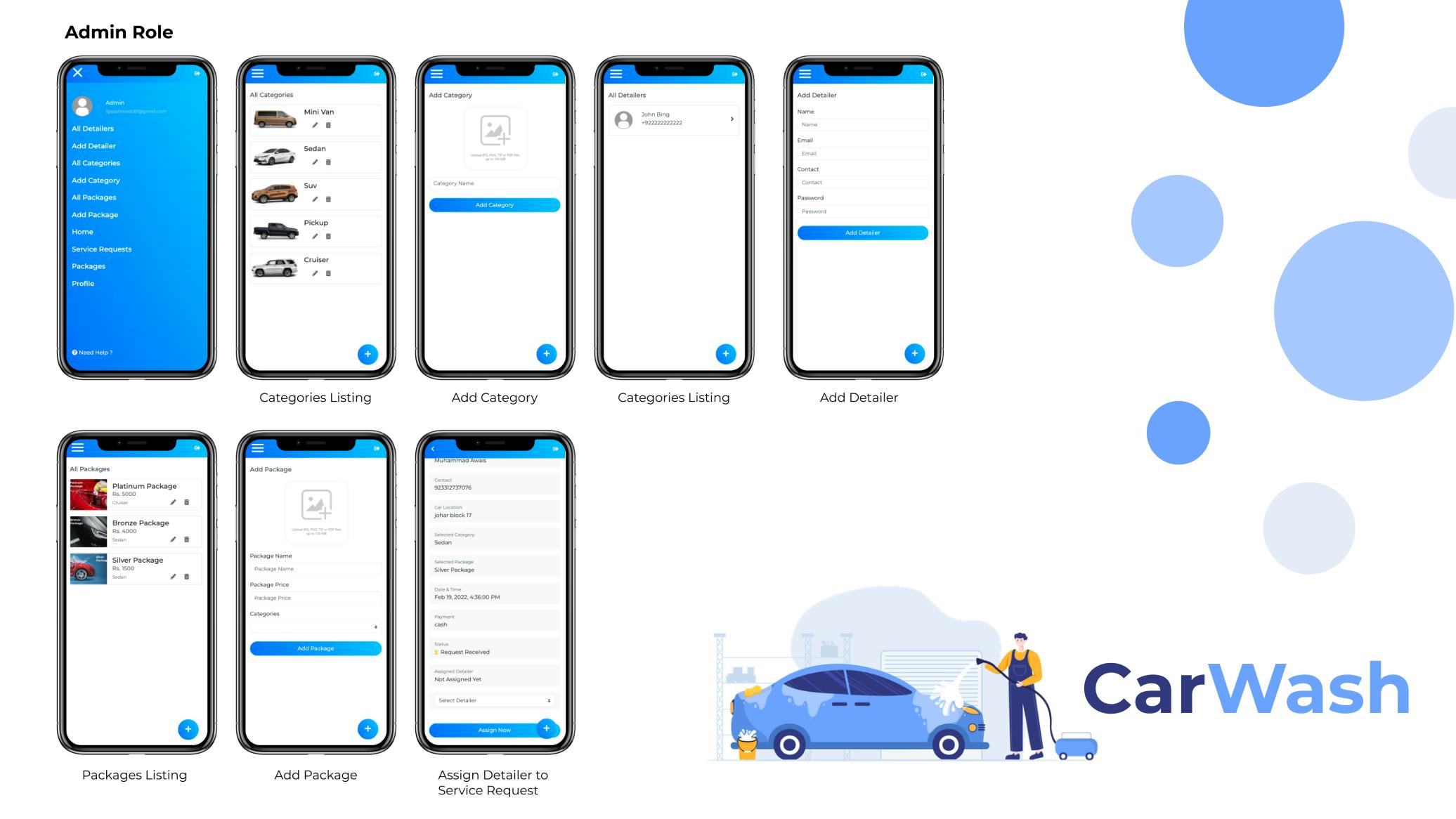
👉 Admin Role:
1. Category (Create, Update & Delete): Admin can create, update and delete the categories that will be directly reflecting throughout the app dynamically and users and detailers will going to perform operations like booking a service request and updating status on that basis.
**2. Category listing: ** Once admin will be adding categories, Admin can see a list of those with CRUD controls under an admin role screen to perform CRUD operations.
3. Package associated with category (Create, Update & Delete): Admin can create, update and delete the packages that will be associated with categories creates by admin, and those packages will directly reflecting throughout the app. Users can book their service request by selecting those packages under a service request screen.
4. Package listing: Once admin will be adding packages, those packages will directly reflecting throughout the app. Admin can see a list of those with CRUD controls under an admin role screen to perform CRUD operations.
5. Detailer after hiring (Create, Update & Delete): Admin can create, update and delete the detailers after hiring them with their contact details.
6. Detailer listing: Once admin will be adding detailers, Admin can see a list of those with CRUD controls under an admin role screen to perform CRUD operations.
7. Audit service request from users: Admin can see a list of those service requests booked by multiple users with CRUD controls under an admin role screen to perform an audit and do modifications if required.
8. Assign detailer on each service request: Admin can assign a detailer on every service request come from different users. That detailer will be responsible to do a car wash services on door step to that user.

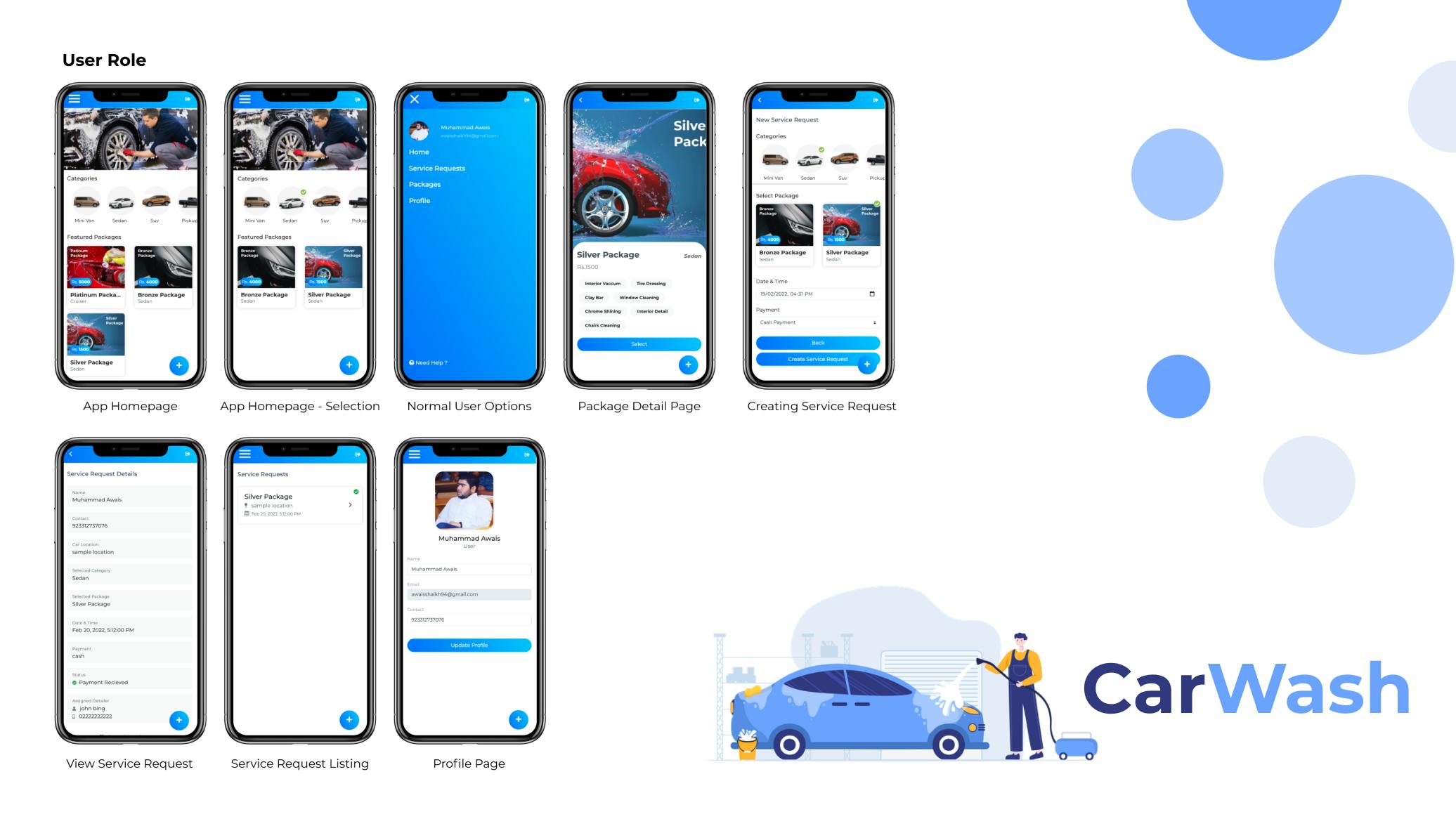
👉 Normal User Role:
1. Category listing: App homepage and packages screen will have categories listing, it's built as a reusable component and used on multiple places inside the app which is directly connected with packages listing reusable component to perform filtration on select of any category.
2. Package listings: App homepage and packages screen will have packages along with categories listing, both are built as a reusable components and used on multiple places inside the app, packages component is associated with categories component and dependant on that to perform filtration on select of any category.
3. Service request listings of your own: App contains a separate screen for showing the listing of service requests which you have booked with status of (Reached, Service Done & Payment Received). you can see the details of each service request with detailer details assigned by the admin.
4. Filtering Packages associated with categories: Packages component is associated with Categories component and dependant on that to perform filtration on select of any category. App homepage and packages screen will have packages along with categories listing.
5. Book a service request now or later with required parameters: User can book a service request from a service request creation form by adding required details with category and package user is looking for.
6. Status Update on service request after Admin assign a detailer: After successful service request submission, admin will review and assign a nearest detailer on that service request.

👉 Detailer Role:
1. Category listing: App homepage and packages screen will have categories listing, it's built as a reusable component and used on multiple places inside the app which is directly connected with packages listing reusable component to perform filtration on select of any category.
2. Package listings: App homepage and packages screen will have packages along with categories listing, both are built as a reusable components and used on multiple places inside the app, packages component is associated with categories component and dependant on that to perform filtration on select of any category.
3. Service request listings assigned by Admin: Once users will create their service requests, Admin will going to review and assign some detailers on those request, assume that a detailer XYZ have 3 requests assigned, those 3 requests will be on detailer's service request listing screen, on which a detailer can start the work.
4. Mark different status as per need (Reached, Service Done & Payment Received): After a detailer have some request assigned by a admin, detailer will have to start visiting them and do detailing by adding status accordingly (Reached, Service Done & Payment Received).
5. Status update on users's service request after detailer updates: As detailer will have to start visiting them and do detailing by adding status accordingly, user will have those status on their request details screen.
👉 Color Scheme + Fonts:

💻 Tech Stack:

Frontend:
As i decided with this project scope, the first part was ideation and screen designs, but after that i have to move with the Frontend development part, and for that i decided to start with Angular (Google founded and maintained framework). I am working on Angular, Typescript, Javascript for a long time so i finalised with Angular for Frontend with Bootstrap as a UI Development Library.
Backend:
After finalising Frontend + UI Library, I have to take a decision on Backend development part, for that i decided to move with Firebase, reason behind choosing firebase is a ready to go services without any hustle and zero level management, I used following firebase services:
Cloud Firestore
Storage
Authentication
Deployment

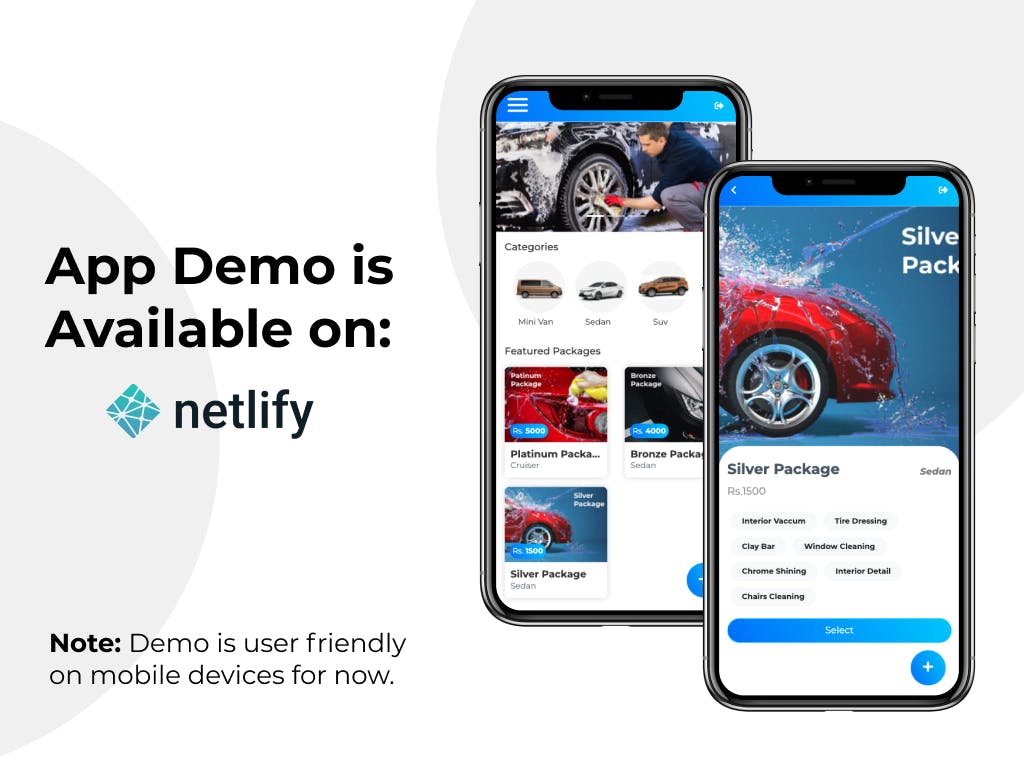
Since the main part of this hackathon is to do a deployment over netlify, I obviously chooses netlify as a deployment layer for this PWA App. Netlify unites an entire ecosystem of modern tools and services into a single, simple workflow for building high performance sites and apps. with Netlify we can Build & run dynamic, high performance web applications at global scale—without requiring servers, DevOps, or costly infrastructure.
What can be enhanced?

I am Planning following upgrades in next release of this PWA App
Web Screen Support (Responsive for Desktops)
Twilio Sms Notifications (Status updates Admin/Detailer)
Google Maps (Location of User home, Detailers current location on service request)
Chat Module (To enable chat between user and detailer)
🔗 Links

Testing Credentials for Demo App:
🔑 Admin: ilyasahmed081@gmail.com / 123456789
🔑 Normal User: awaisshaikh94@gmail.com / 123456789
🔑 Detailer: johnbing@email.com / 123456789